 Newsletter: join thousands of other people
Newsletter: join thousands of other people
Once a month we'll send you an email with news, research and thoughts, as well as training courses and free webinars you may wish to attend.
Our websites:
Posted by Paul Nisbet on the 25th May, 2020

With so many children and young people learning at home through digital technology, it's vital that digital learning resources are properly accessible for all learners, including those with Additional Support Needs. Here's some hints and tips on how to do it.
There are two reasons:
It is a digital artifact that can be accessed by anyone who needs to access it. Creating an accessible resource is fairly simple, but many of us aren't aware of what's required and it's really easy to inadvertantly create something that some learners will find difficult to use.
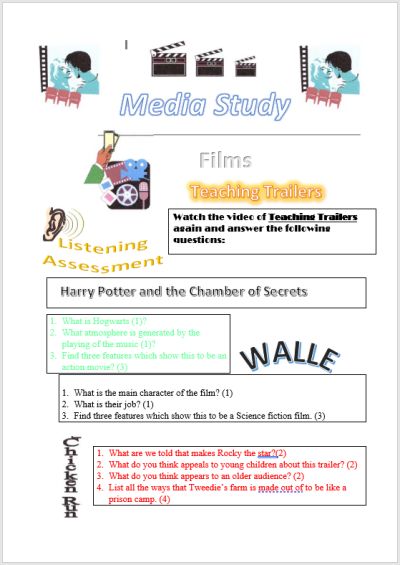
Here's an activity I created with Microsoft Word. Looks fun? Lots of colour, snazzy images, interesting use of colour and fonts. Lots of Word Art and floating text boxes and graphics. The films may reflect my age though.

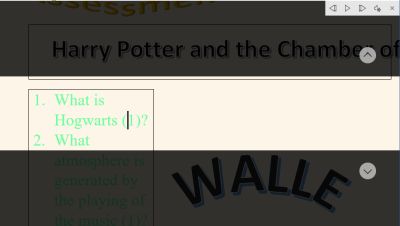
Some learners would have significant difficulty using this. Below shows what happens when a learner who prefers a green background reads it with Immersive Reader: oops, the green text disappears. No matter, I'll use Read Aloud to have it read out to me. Rats, I don't hear the instructions or film titles because Read Aloud doesn't read text in Word Art or text boxes. The same problem occurs when a blind learner reads this doc with a Screen Reader like Jaws, Narrator or VoiceOver, or an electronic braille display.


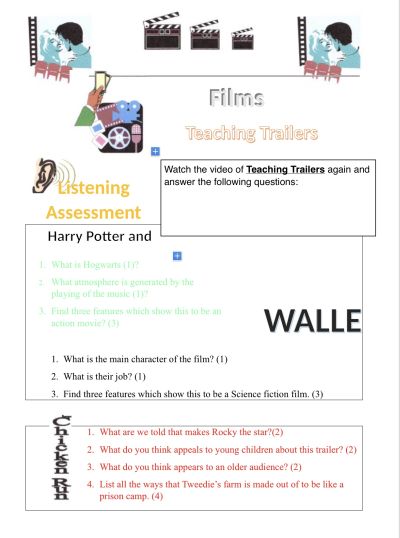
My slightly random attempt to use Word like a publishing package also causes problems. Below, we're seeing the file in Word's Web Layout at high magnification. Web Layout can be very helpful for learners with low vision because it reflows the document so that the learner does not have to scroll horizontally, except that in this case, the layout of the page shuffles around and it's hard to see some of the important text.

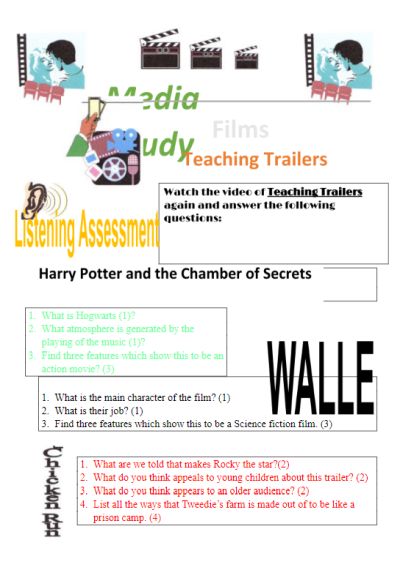
It's not just learners with additional support needs that would be disadvantaged though. Today we have a wide range of different technologies that are in use in schools. Let's try opening the activity in Google Docs (below left) or Pages on the iPad (below right). Urgh, it's really not nice. You get the same sort of result if you open the file with Word 365 Online.


Fortunately, it's pretty simple to create digital resources that are accessible and legal.
Heading Styles. Use Heading Styles (see below) to format and structure your documents. Add page numbers to the footer or header.
Layout. Keep the layout simple and avoid floating images and graphic elements. Left-justify and avoid multiple columns if possible.
Interaction. Leave space for learners to type in answers.
Styles and formatting. Use Styles and formatting tools for indents, bullet and number lists - avoid tabs and spaces to position your text.
Font. Use a san serif font of at least 12 point, with 1.5 line spacing.
Colour. Use high contrast colours and avoid green and red text.
Readable text. Don't place text in Word Art or text boxes because they won’t be recognised by text reader software. Ideally, don't use Word Art or text boxes at all.
Alt text descriptions. Add 'alt text' for images so that a screen reader can read out a meaningful description.
Tables. Ensure that any tables are accessible.
Accessibility Checkers. Use the Accessibility Checker tools in Word to review and improve accessibility.
Heading Styles are one of the most important and useful features that make documents more accessible and readable for all learners, and particularly for students with visual impairment who use Screen Readers or electronic Braille devices and for pupils with physical disabilities who use special access technologies.
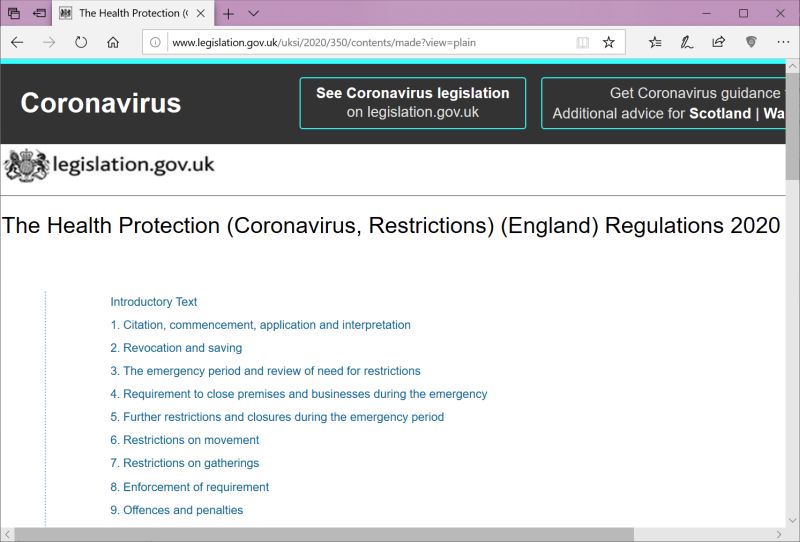
When you use Heading Styles, you add structure to your document. Why is this so helpful? A learner reading a file with a screen reader or braille display can step through the headings to understand how it is organised, and can also quickly jump to sections that are of particular interest. For example, the PDF version of The Health Protection (Coronavirus, Restrictions) (England) Regulations 2020 (below left) has no structure so someone using a screen reader has to start at the beginning and listen to all 4,443 words to really find out what it says; fortunately, the web HTML version (below right) is created with headings and structure so that people, including Dominic Cummings, can skim the contents, go immediately to section 6 to find out exactly what is and is not permitted in terms of restrictions on movement, and ignore it.


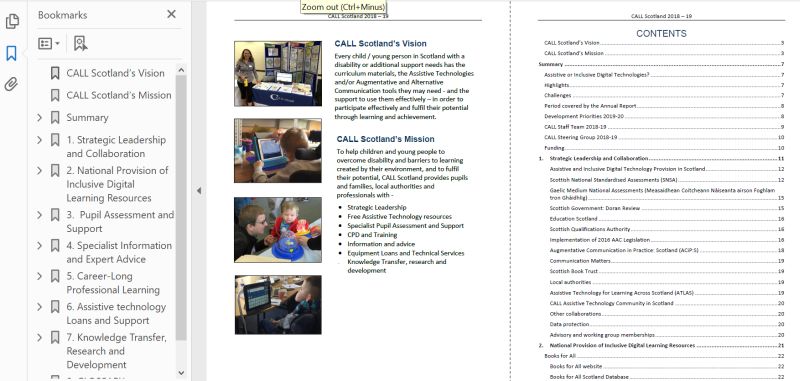
Headings also makes life much easier for you, because Word can use the heading styles to insert a table of contents automatically: can you imagine doing this manually for a long document? I've got much better things to do. What's more, when you save the file in another format such as PDF, the headings and structure are carried over - an example is the last CALL Annual Report, below.

Web page: Are you meeting legal requirements for computer accessibility?
Poster: Inclusive Learning Resources.
Office Accessibility Center - Resources for people with disabilities
Make your content accessible to everyone with the Accessibility Checker
Improve accessibility with the Accessibility Checker.
Create accessible documents, spreadsheet, or presentations with Pages, Numbers, or Keynote
Make your document or presentation more accessible
Making our resources accessible isn't just good practice, it's a legal requirement.
Scottish Additional Support for Learning legislation:
requires that the education authority must make adequate and efficient provision for such additional support as is required by each child or young person with additional support needs, for whose school education the authority are responsible. In other words, the Act places a duty on the education authority with regard to individual children or young people with additional support needs. (ASL Statutory Guidance 2017, p. 4)
Scottish legislation on accessibility requires local authorities to prepare and publish accessibility strategies that states how the authority will:
improve communication with disabled pupils along with communicating to them information that is provided in writing for pupils who are not disabled, in appropriate alternative formats and taking account of any preferences expressed by them or their parents. (Planning improvements for disabled pupils' access to education, p. 5)
The UK Equality Act regards provision of learning resources in accessible formats as a reasonable adjustment:
6.11 The duty to make reasonable adjustments requires a school to take positive steps to ensure that disabled pupils can fully participate in the education provided by the school, and that they can enjoy the other benefits, facilities and services that the school provides for pupils.
Example: A visually impaired child requires printed handouts to be prepared in 24pt font or larger. This can easily be accommodated by ensuring that fonts are reset to this size prior to any documentation being printed. (Technical Guidance for Schools in Scotland, p. 90)
The advantage of digital resources of course is that the learner can zoom in and magnify the handout and there is no need for it to be adapted and then printed in Large Print - provided that the digital document is accessible when magnified on the student's device.
Finally, the Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations 2018 requires public sector organisations, including schools, to comply with European digital accessibility standards so that people who use assistive technology or have additional needs can access digital services and information. It applies to web sites and also to information in "office file formats" such as PDF, Microsoft Office or other common digital formats.

4-week short study online course

Once a month we'll send you an email with news, research and thoughts, as well as training courses and free webinars you may wish to attend.
Our social media sites - YouTube, Twitter and Facebook